Websitenizde Mobil Uygulamanızın Reklamını Yapın
Mobil uygulamanızın reklam ve tanıtımını yapmanın 3 farklı yolu vardır. Bu reklam ve tanıtım biçimlerinden herhangi birini kullanarak websitenizde mobil uygulamanızın reklamını yapın veya mobil kullanıcılarınızı website ana ekrand aaçılan bir pop-up ile mobil uygulama mağzalarına, Google Play ve AppStore yönlendirin.
İlk adım olarak ve basit bir yöntem QRKod reklamını kullanbilirsiniz.
QRKod ile Mobil Uygulamanızın Reklamını ve Tanıtımını Yapın
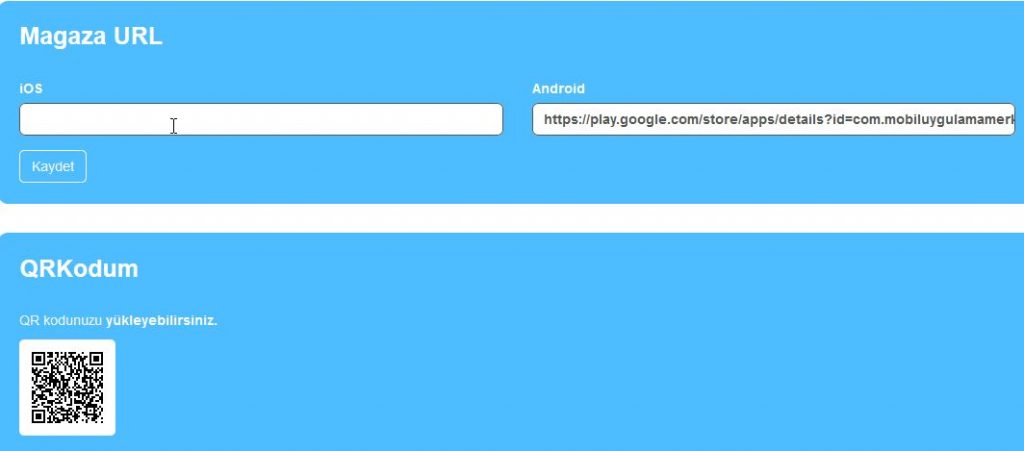
Mobil uygulamanıza girş yaptıktan sonra editör kısmından “Destekle”  ikonuna tıklayarak açılan ekranda mobil uygulamanıza ait mobil uygulama mağazaları indirme linklerini yazınız. Appstore için mobil uygulama mağaza linkine Apple Developer hesabınızdan ulaşabilirsiniz. Mobil uygulamanıza ait mobil uygulama mağaza linkleri girdikten sonra “Sakla” ikonuna tıklayarak mobil uygulamanız için gerekli QRKodu oluşturursunuz. Oluşturduğunuz QRKodu ekrandaki indirme linkine tıklayarak indirebilirsiniz. İndirdiğiniz mobil uygulama tanıtım ve reklam QRKodunu bir yazıcı yardımıyla çıktısını alıp dilediğiniz yerde mobil uygulama kullancılarınızın veya müşterilerinizn ulaşmasını sağlayabilirsiniz. Mobil uygulama reklam ve tanıtım QRKodunu dilerseniz websitenizde de yayınlayabilirsiniz.
ikonuna tıklayarak açılan ekranda mobil uygulamanıza ait mobil uygulama mağazaları indirme linklerini yazınız. Appstore için mobil uygulama mağaza linkine Apple Developer hesabınızdan ulaşabilirsiniz. Mobil uygulamanıza ait mobil uygulama mağaza linkleri girdikten sonra “Sakla” ikonuna tıklayarak mobil uygulamanız için gerekli QRKodu oluşturursunuz. Oluşturduğunuz QRKodu ekrandaki indirme linkine tıklayarak indirebilirsiniz. İndirdiğiniz mobil uygulama tanıtım ve reklam QRKodunu bir yazıcı yardımıyla çıktısını alıp dilediğiniz yerde mobil uygulama kullancılarınızın veya müşterilerinizn ulaşmasını sağlayabilirsiniz. Mobil uygulama reklam ve tanıtım QRKodunu dilerseniz websitenizde de yayınlayabilirsiniz.

Kullanıcı veya üyeleriniz çıktısını aldığınız QRKod veya website üzerinden yayınladığınız QRKodu mobil cihazlarının QRKod okuyucuları ile taramaları durumunda, sahip oldukları telefon ve işletim sistemine göre farklı mağzalara yönlendirileceklerdir. Sadece android bir uygulama geliştirmeniz durumunda iOS mobil uygulama için AppStore linkine ihtiyacınız yoktur.
Mobil uygulamanız için gerekli reklam ve tanıtım QRKodunu oluşturuken herhangi bir mağaza linki girmediğiniz taktirde QRKodu okuyan kullanıcı veya müşterileriniz otomatik olarak mobil uygulamanın HTML5 sürümü olan mobil websitesine yönlendirileceklerdir. Mobil websitesi de aynı mobil uygulama gibi görünmektedir fakat uygulamanın bazı özellikleri HTML5 mobil website versiyonunda çalışmamaktadır. Anlık Bildirim, Sadakat Kartı, QRKod Okuyucu vb. özellikler. Çünkü bazı özellikler mobil cihazın donanımlarına ihtiyaç duyar. Bu donanımların çalışabilmesi için gerekli izinlerin verilmesi gerekir. Örneğin mobil uygulama içinde kullandığınız QRKod okuyucu kameraya ihtiyaç duyar. Kamera özelliğinin kullanılabilmesi için mobil uygulama manifestosunda istenilen izinler mobil uygulamanızı kurduğunuzda otomatik olarak vermiş bulunmaktasınız. HTML5 websitesi kurulum gerektirmediği için bu tür izinlere ulaşamayacak ve doğal olarak kamera özelliği HTML5 bir websitede çalışmayacaktır.
Harici QRKod Oluşturma: Tüm Uygulama Mağazaları İçin
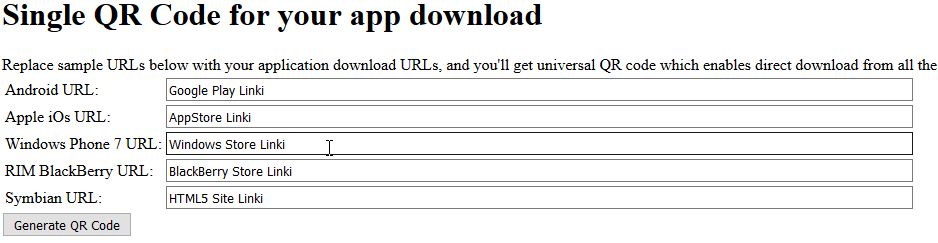
Google Play, AppStore dışında mobil uygulamanızın Windows ve BlackBerry sürümleride mevcut ise http://qrappdownload.appspot.com/ adresini kullanarak mobil uygulamanız için tanıtım ve reklam QRKodu oluşturabilirsiniz. http://qrappdownload.appspot.com/ adresinde gerekli mağaza URL lerini girdikten sonra “Generate QR code” ikonuna tıklayarak uygulamanız için gerekli QRKod linklerine ulaşabilir veya indirebilirsiniz.

Oluşturduğunuz QRKodu bir önceki başlıkta belirtilen şekilde kullanarak işletme içinde, potansiyel müşteri ve kullanıcı alanlarında veya websitenizde mobil uygulamanızın reklamını yapın.
Not: Dilerseniz windows ve blackberry mobil uygulamanız mevcut degilse, bu işletim sistemine sahip olan kullanıcılar için windows ve blackberry linkleri yerine mobil uygulamanıza ait HTML5 website linkini yazabilirsiniz. Bu durumda android ve ios dışında bir yazılıma sahip olan cihazlar QRKodu okuduklarında HTML5 mobil websitenize yönlendirileceklerdir.
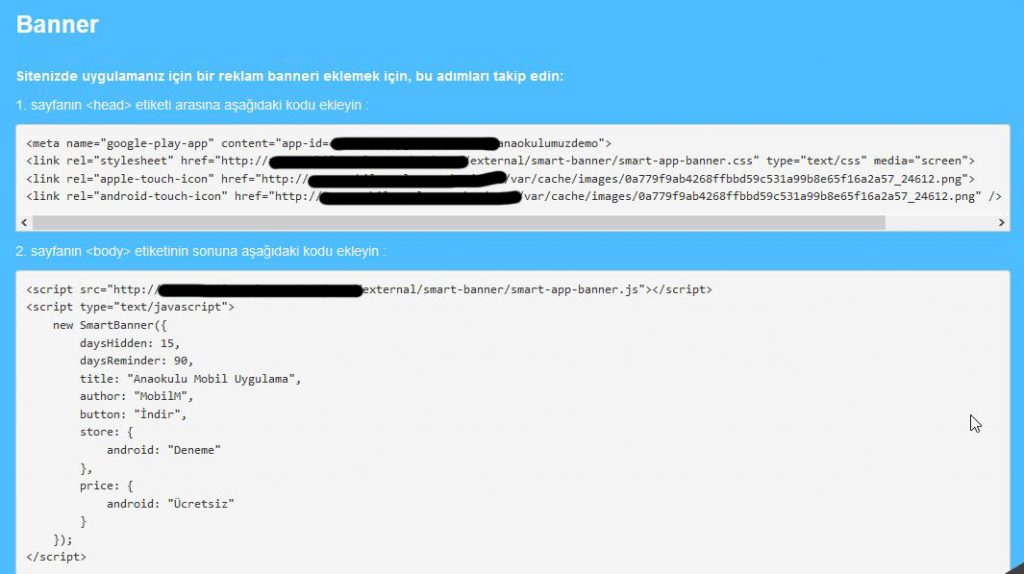
Banner: Mobil Uygulamanızı Websitenize Pop-up olarak entegre edin
Mobil uygulamanızı AppStore ve Google Play mağazalarında yayınladıktan sonra bizden talep etmeniz durumunda websiteniz için gerekli pop-up panelini aktif hale getiriyoruz.

Yukarıdaki gibi website pop-up ta görünmesini istediğiniz yazı ve içeriği bize ulaştırmanız gerekir. Tüm bilgiler eksiksiz olarak girildikten sonra mobil uyglama “Destekle” bölümünde websiteniz içerisinde kullanmanız için yeni bir alan açılacaktır.

Mobil uygulamanız için banner kodlarını sitenizde hangi bölümlere ekleyeceginiz hakkında bilgi kod kutu başlıklarında açıklanmıştır. Mobil cihazlardan ilk defa websitenize giren müşteri ve kullanıcılarınız sitenin üst kısmında açılır pencerede bir uyarı ekranı ile karşılaşacaklardır. Kodları ekleme konusunda teknik destek çalışanlarımızdan yardım talep edebilirsiniz.

Mobil Cihaz Kullanıcılarını Mobil Website veya Özel Bir URL Yönlendirme
Aşağıdaki linki siteniz index sayfanının başına entegre ederek mobil cihazlar ile websitenizi ziyaret eden kullanıcı veya müşterilerinizi mobil websitenize veya HTML5 bir mobil uygulama web uygulamasına yönlendirebilirsiniz.
<?php
if(isset($_SERVER[‘HTTP_USER_AGENT’])) {
$useragent=$_SERVER[‘HTTP_USER_AGENT’];
if(preg_match(‘/android|avantgo|blackberry|blazer|compal|elaine|fennec|
hiptop|iemobile|ip(hone|od)|iris|kindle|lge|maemo|midp|mmp|operam(ob|in)
i|palm(os)?|phone|p(ixi|re)\/|plucker|pocket|psp|symbian|treo|up\.(browser|link)|vodafone|wap|windows(ce|phone)|xda|xiino/i’,$useragent)||preg_match(‘/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|awa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r|s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp(i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac(|\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt(|\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg(g|\/(k|l|u)|50|54|e\-|e\/|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(di|rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v)|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0
|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1
|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v)|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-|)|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|xda(\-|2|g)|yas\-|your|zeto|zte\-/i’,substr($useragent,0,4)))
header(‘Location: http://websiteniz.com’);
}
?>