Popup menü kare ikonlar
Son güncelleme sonrası platforma eklenen yeni anasayfa popup menüdeki yuvarlak ikonları dilerseniz kare şeklinde kullanabilirsiniz. Popup menü kare ikonlar için öncelikle “renkler” sekmesinde yer alan gelişmiş css özelliğini aktif etmeniz gerekir.
![]()
Gelişmiş CSS alanını aktif ettikten sonra alt kısımda yer alan kodları ekleyebilir ve mobil uygulamanızda popup menü kare ikonlar kullanabilirsiniz.
.layout_siberian_year .homepage-custom.translucent {
border-radius: 0;
}
.layout_siberian_year label.menu-open-button.homepage-custom.menu-item {
border-radius: 0;
}
İlk satırdaki kod özelliklerin kare olmasını sağlarken ikinci sırada yer alan kod sadece ana sayfada yuvarlak ikon yerine kare ikon kullanmanıza yardımcı olacaktır. İster birlikte ister ayrı ayrı bağımsız şekilde kullanabilirsiniz bu kodları.
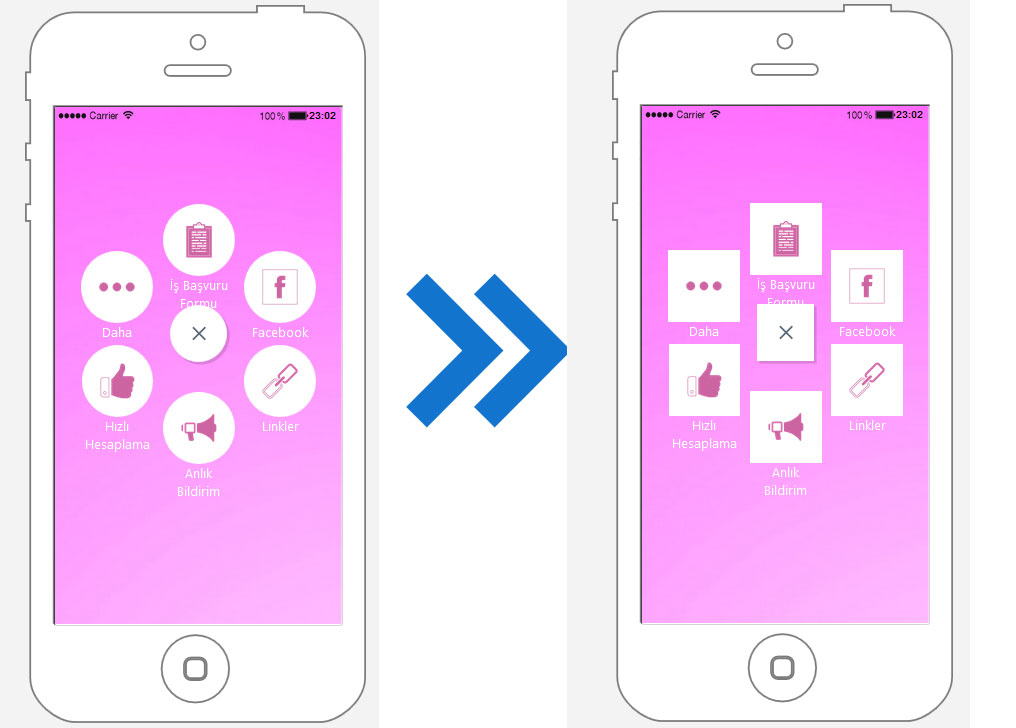
İki satırdaki kodu birlikte kullandığımızda aşağıdaki gibi bir görüntü mobil uygulamamızda oluşmasını sağlarız.

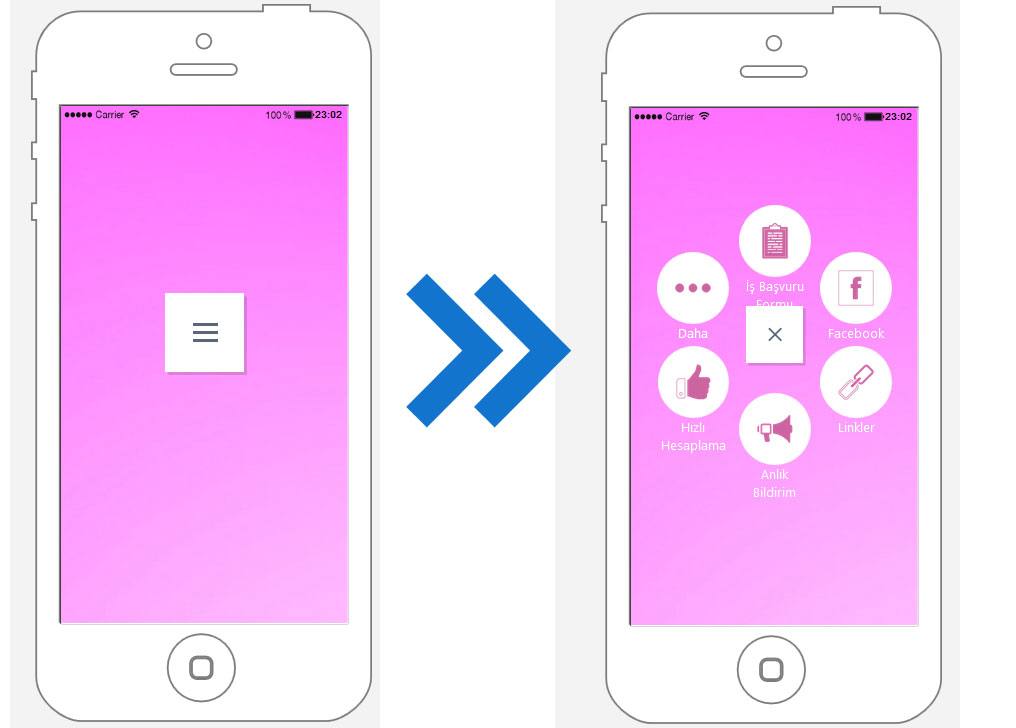
Sadece ikinci satırdaki kodu kullanmamız durumda anasayfada kare bir ikon belirecektir.

Not: yukarıdaki kodlar sadece popup menü için geçerlidir. Diğer menü dizaynlarına herhangi bir etkisi olmayacaktır.
Daha ayrıntılı bilgi ve kısa kodlar, ipuçları için mobil destek sitemize göz atınız. Burada verilen ipucu ve kısa kodlar sayesinde mobil uygulamanızı özelleştirebilir ve dilediğiniz uygulama içeriğine sahip olabilirsiniz.