Küçük Resim Boyutunu Değiştirme
Mobil uygulamanız içerisindeki menü veya klasör altındaki ögelerin, özelliklerin küçük resim boyutunu değiştirme işlemi sadece ufak bir css/scss ile mümkündür. İpucu başlıgı altında verdigimiz özel kodlar mobil uygulmanızı kendinize veya firmanıza özel özelliştirmeniz için örnek niteliğindedir. Daha geniş css ve scss kodları için internet üzerinden arama yaparak ulaşabilirsiniz.
Küçük Resim Boyutunu Değiştirme işlemi için gereken kodları kopyalayıp yapıştırmadan önce, renkler sekmesinde yer alan “Gelişmiş Özelleştirme CSS / SCSS” özelliğini aktif ediniz.
![]()
Aktif ettiğiniz “Gelişmiş Özelleştirme CSS / SCSS” özelliği sonrası açılan kod yazma ekranına aşağıdaki kodları yazabilirsiniz.
.list .item.item-thumbnail-left {
min-height: auto;
}
.list .item.item-thumbnail-left img {
height: auto;
}
Yukarıda yer alan kod çiftini dilediğiniz gibi özelliştirebilirsiniz. Örneğin “auto” yazan yere kendi ölçülerinizi girebilirsiniz.
.list .item.item-thumbnail-left {
min-height: 100px;
}
Yada “auto !important;” değerini kullanabilirsiniz.
.list .item.item-thumbnail-left img {
height: auto !important;
}
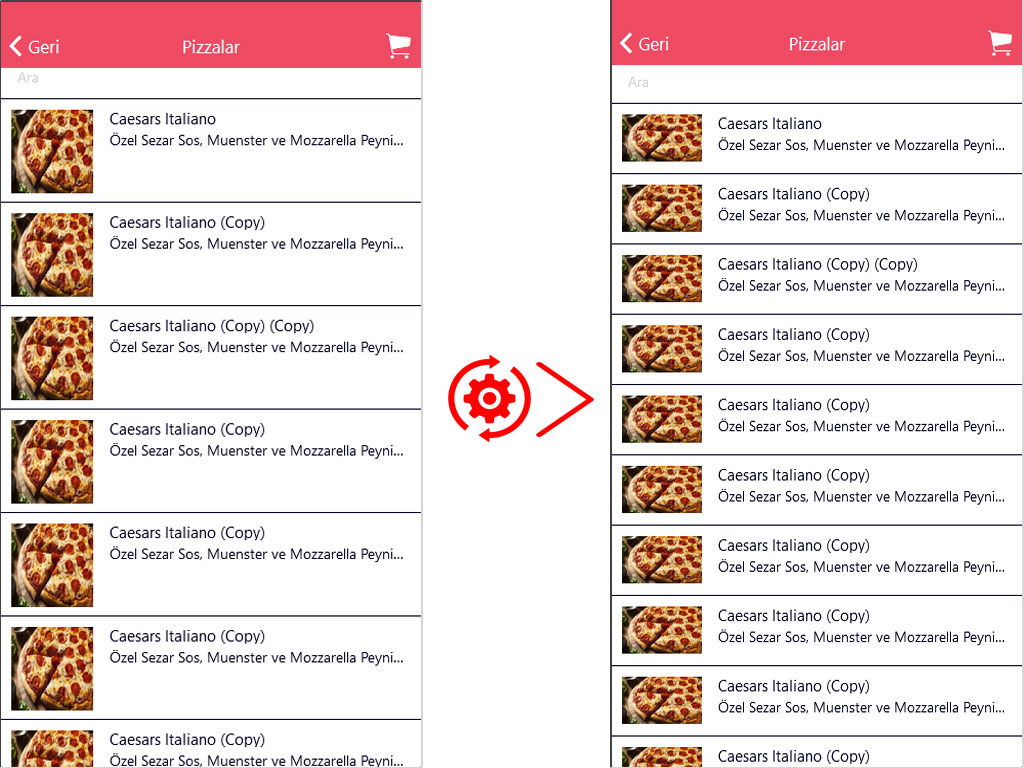
Gerçekleştirdiğimiz değişiklik sonra mobil uygulamamızda klasör veya menü altbaşlıklarında yer alan ögeler veya menüler aşağıdaki gibi olacaktır.

Yukarıdaki eklediğimiz özel kısa kod ile mobil uygulamamızda bulunan pizza online sipariş özelliği içerisinde cihaz ekranına daha fazla ürün sığdırmış bulunmaktayız. Sizde kendi mobil uygulamanız için, gereken değişiklikleri, verdiğimiz kısa kod üzerinde değişiklik yaparak gerçekleştirebilirsiniz.
Daha fazla ipucu ve css ve scss kod örnekleri için destek merkezi sitemize göz atınız. Mobil uygulamanızı özelleştirmeniz için gereken daha fazla ipucu sürekli güncellenecektir. Daha tedaylı bilgi ve mobil uygulama hakkında detaylı bilgi için bizlerle canlı destek, mail veya whatsapp üzerinden iletişime geçebilirsiniz.