Hesabım Özelliğini Özelleştirme
Mobil uygulamanız içerisinde kullandığınız bazı özellikler(fan duvarı, haber duvarı, e-ticaret, indirim kuponları ve sadakat kartı) kullanmanız durumunda otomatik olarak eklenen hesabım özelliğini özelleştirme mümkündür. Hesabım özelliğini dizayn ederken dilerseniz Facebook il bağlatıyı devre dışı bırakabilirsiniz.
Hesabım özelliğini özelleştirmeye başlarken öncelikle “Renkler” sekmesindeki gelişmiş CSS özelliğini aktif etmelisiniz.
![]()
Özelleştirici aktif ettikten sonra alt kısımda bulunan kodu kopyalayıp kod alanına yapıştırabilirsiniz.
.customer-view .item.item-custom {
border-radius: 30px;
text-transform: uppercase;
margin: 10px;
}
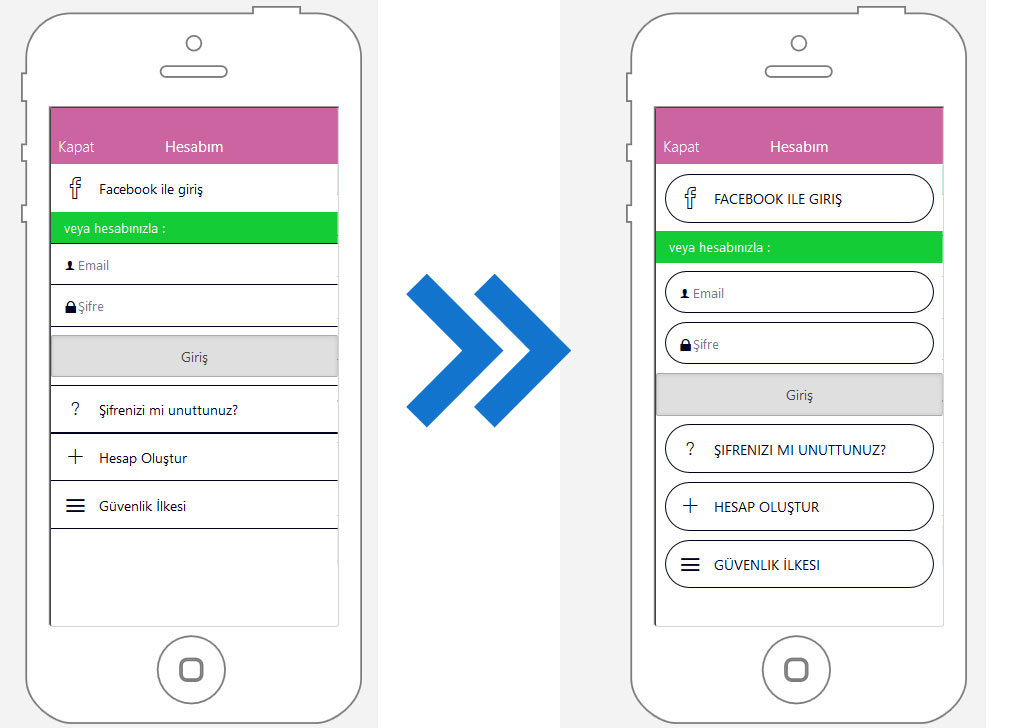
Yukarıdaki değerleri ve değişkenleri dilediğiniz gibi değiştirebilirsiniz. Yukarıdaki kod ile birlikte mobil uygulama içerisinde “hesabım” özelliği altaki gibi görünecektir.

Bilgi:
box-radius - yuvarlak köşeler
text-transform - yazı tipinizle ilgili
margin - farklı ögeler arasındaki boşluklar
Açıkçası, border-radius or margin değerlerini değiştirebilirsiniz.
Örnek: border-radius: 10px
Daha tedaylı bilgi ve gelişmiş css için destk sitemizde diğer makalelere göz atabilirsiniz. Hertürlü soru ve destk için mobil uygulama merkezi canlı destek ve whatsapp hattı üzerinden yardım talebinde bulunabilirsiniz.