9 Nolu Menü Şeklini Düzenleme
9 nolu menü şeklini düzenleme, 9 nolu menü ekran seçimi en çok kullanılan, açılır-kapanır menü türüdür. Standart olarak şablon ile birlikte gelen ikonlar ve altında da özelliklere ait başlıklar yer alır. İkon ve yan tarafında Başlıkların görünmesini istiyorsanız menü üzerinde birkaç değişiklik yapmanız gerekecektir.
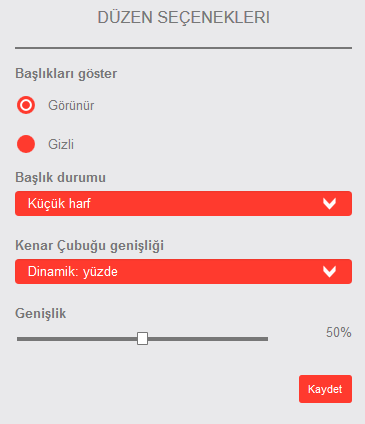
Öncelikle dizayn sekmesinde menü seçimini yapıyoruz. Daha sonra kod kısmına gelmeden önce şablonda birkaç değişiklik yapacağız. Dizan sekmesinde menü biçimini seçtikten sonra “Düzen seçenekleri” bölümünde açılır menüyü %50 olarak bekilriyoruz. Burada açılır menü cihaz ekranında yarısını kaplayacaktır.

İşlemi gerçekleştirdikten sonra “Renkler” sekmesinde gelişmiş CSS özelliğini aktif ediyoruz.
![]()
Açılan kod ekranına alt kısımdaki kodları kopyalayıp kaydediyoruz.
.layout.l9 ul.items li {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items:center;
border-bottom-width: 1px;
border-bottom-style: solid;
}
.layout.l9 li img {
margin: 0 0 0 10px;
}
.layout.l9 ul.items li p {
margin: 0 0 0 10px;
}
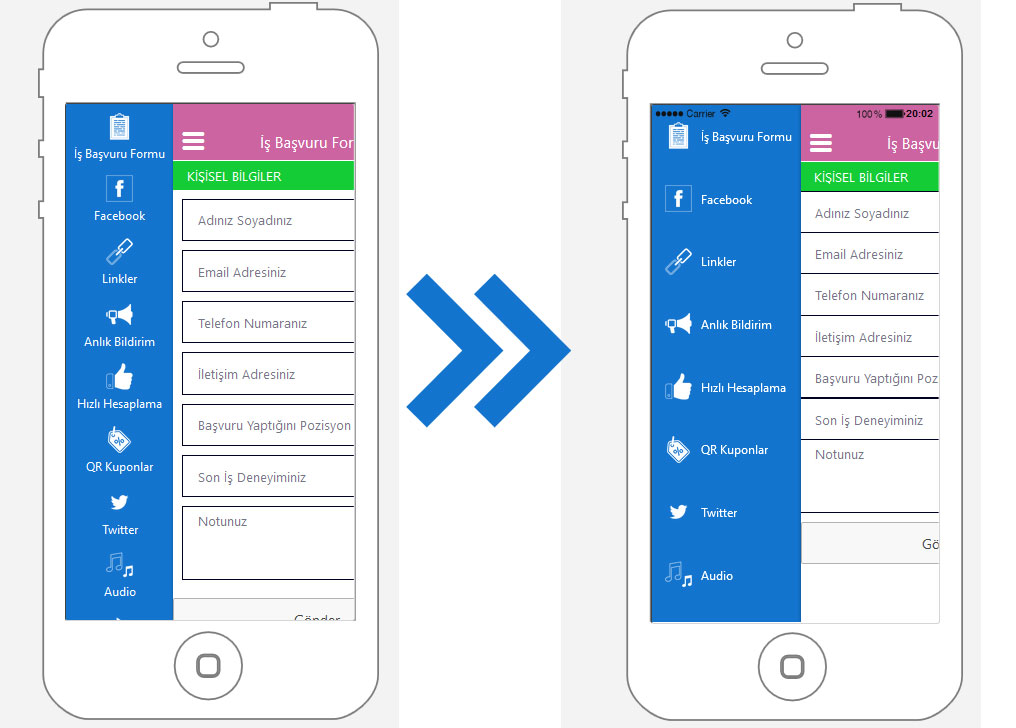
Yaptığımız değişiklik sonrası mobil uygulamamızda menü seçimimiz şu şekilde değişecektir.

Daha ayrıntılı ve fazla içerik için destek sitemizde bulunan makalelere göz atabilirsiniz. Yardım taleplerinizi bizlere canlı destek veya whatsapp hattı üzerinden ulaştırabilirsiniz.