Ansayafa Özellikleri için Özel Şekiller
Ansayafa özellikleri için özel şekiller tasarlayabilir, mobil uygulamnızı verdiğimiz özel kısa css ve scss kodları ile özelleştirebilirsiniz. Bu makalemizde mobil uygulamanızın ana sayfasında yer alan özellik ikonlarının arkaplan şekillerini dileğiniz gibi değiştirebilirsiniz. Öncelikle mobil uygulamanızda css ve scss özelliğini aktif etmeniz gerekir. Bunun için renkler sekmesinde yer alan “Gelişmiş Özelleştirme CSS / SCSS” özelliğini aktif ediniz.
![]()
“Gelişmiş Özelleştirme CSS / SCSS” özelliğini aktif ettikten sonra ekranda beliren kod yazma kısmına aşağıda verdiğimiz kodu yazabilir ve uygulamanızda varsayılan olak gelen kare ikon arkaplanı dilediğiniz gibi ayarlayabilirsiniz.
.homepage .layout li {
border-radius:50%;
}
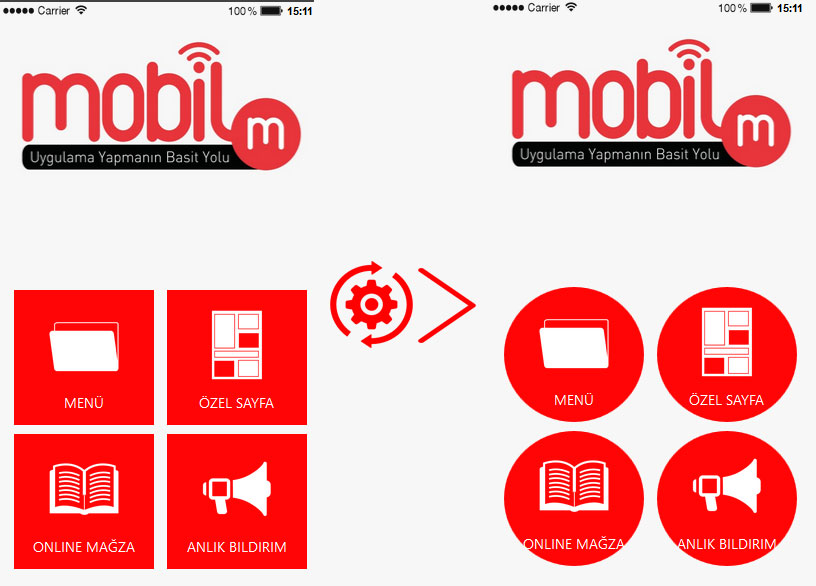
Yukarıdaki kodu, kod yazma ekranına girdiğinizde alttaki gibi bir değişiklik olacaktır. Burada “border-radius” %50 olarak belirlenmiştir. Siz mobil uygulamanız için bu değeri dilediğiniz gibi ayarlayabilirsiniz.
Dilerseniz daha önce verdiğimiz herbir özellik ayrı renk kodunu burada birlikte kullanabiliriz. Alttaki kodu kullanarak bunu sağlayabilirsiniz.
.homepage .layout li {
border-radius:50%;
}
.homepage .layout li:nth-child(1) {
background-color: #0099C7;
}
.homepage .layout li:nth-child(2) {
background-color: #ffd64b;
}
.homepage .layout li:nth-child(3) {
background-color: #ff3a2e;
}
.homepage .layout li:nth-child(4) {
background-color: #9d5cad;
}
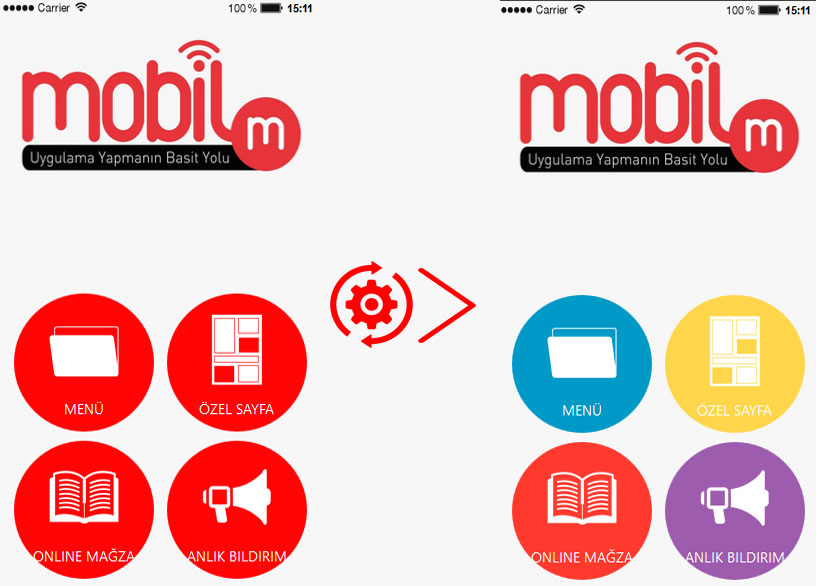
Yukardaki özel kodu kullanmamız sonucu alttaki gibi bir değişiklik mobil uygulama anasayfasında olacaktır.

Aynı şekilde verdiğimiz kodlarla oynama yaparak herbir ikon için ayrı bir şekil belirleyebilriz. Bunun için alttaki özel kodu kullanabilirsiniz.
.homepage .layout li:nth-child(1) {
background-color: #0099C7;
border-radius:10%;
}
.homepage .layout li:nth-child(2) {
background-color: #ffd64b;
border-radius:20%;
}
.homepage .layout li:nth-child(3) {
background-color: #ff3a2e;
border-radius:40%;
}
.homepage .layout li:nth-child(4) {
background-color: #9d5cad;
border-radius:50%;
}
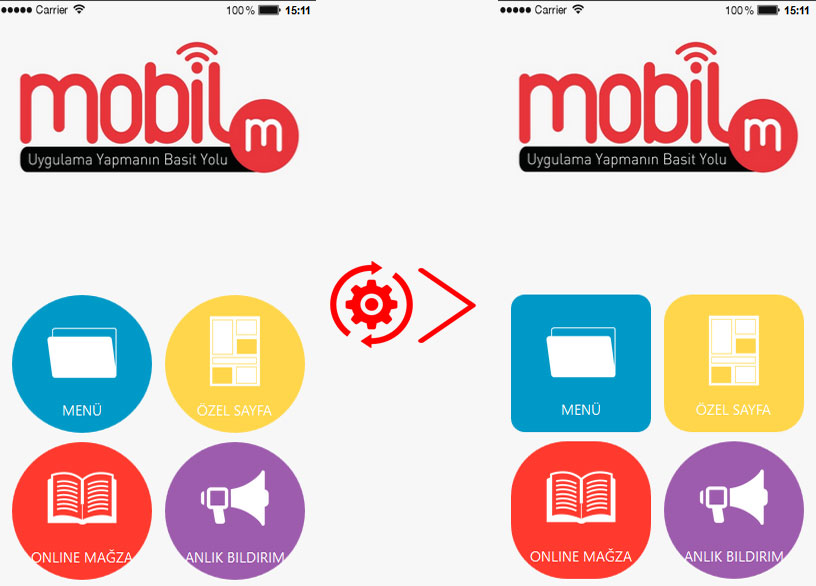
Yukarıdaki kodları kendi mobil uygulamanıza göre özel olarak şekillendirebilrisiniz. Renkleri ve şekilleri “background-color“, “border-radius” kısımdalarından değiştiriniz. Yaptığımız değişiklik sonrası mobil uygulama anasayfamız aşağıdaki gibi olacaktır.

Ekran görüntüsünde mevcut olan mobil uygulama özellik altbaşlıklarını dilerseniz daha önce verdiğimiz özel kod, mobil uygulama özellik altbaşlıklarını silme kodu ile düzenleyebilirsiniz. Dilediğiniz özelliğin altbaşlığını silebilir veta tümünü silebilirsiniz. Bunun için altta verdiğimiz özel css/scss kısa kodunu kullanabilirsiniz.
.homepage .layout li:nth-child(1) {
background-color: #0099C7;
border-radius:10%;
}
.homepage .layout li:nth-child(2) {
background-color: #ffd64b;
border-radius:20%;
}
.homepage .layout li:nth-child(3) {
background-color: #ff3a2e;
border-radius:40%;
}
.homepage .layout li:nth-child(4) {
background-color: #9d5cad;
border-radius:50%;
}
.homepage .layout li:nth-child(3) p {
display: none;
}
.homepage .layout li:nth-child(4) p {
display: none;
}
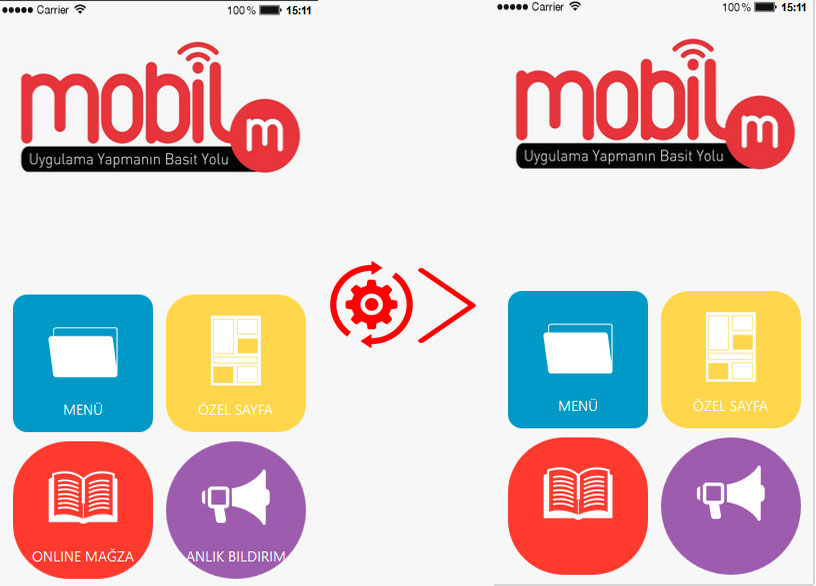
Yukarıdaki özel kod ile 3 ve 4 numaralı özelliklerin altbaşlıklarını sildik. Yaptığımız değişiklik sonrası mobil uygulama anasayfamız alttaki gibi olacaktır.

Yukarıdaki kısa kod örneklerinde 3 farklı özel kodu bir arada kullandık: Herbir özellik ayrı renk, anasayfa ikon altbaşlığını silme ve özellik ikonlarının şekillerini değiştirme.
Daha fazla ipucu ve css ve scss kod örnekleri için destek merkezi sitemize göz atınız. Mobil uygulamanızı özelleştirmeniz için gereken daha fazla ipucu sürekli güncellenecektir. Daha tedaylı ve mobil uygulama hakkında bilgi için bizlerle canlı destek, mail veya whatsapp üzerinden iletişime geçebilirsiniz.